ども!ゆうき(@ShakaSeYuki)です!
ワードプレスの商品リンク管理プラグイン「Rinker」が便利過ぎたので導入の仕方と使い方を黙示録していきたいと思います。
このプラグインを知ったのはツイッターのTLを眺めていてたまたま見つけました。
SNSさまさまです。このプラグインしらないときはカエレバというサイトから商品リンクを作成していました。
カエレバも便利です。多分両方使っていくと思います。
Rinkerとは
ワードプレスの商品リンク管理プラグイン。
管理画面上での商品の検索や、投稿画面での商品検索も出来る優れもの。
このプラグインを利用するにはアマゾンのアソシエイトプログラムに登録しなければなりません(アマゾンの審査あり)。
Rinkerのダウンロード&ワードプレスに導入
公式サイトからダウンロードリンク(Rinkerベーシック)があります。

※Rinker公式サイトでこの記事がリンクされました!

無料ダウンロードをクリック
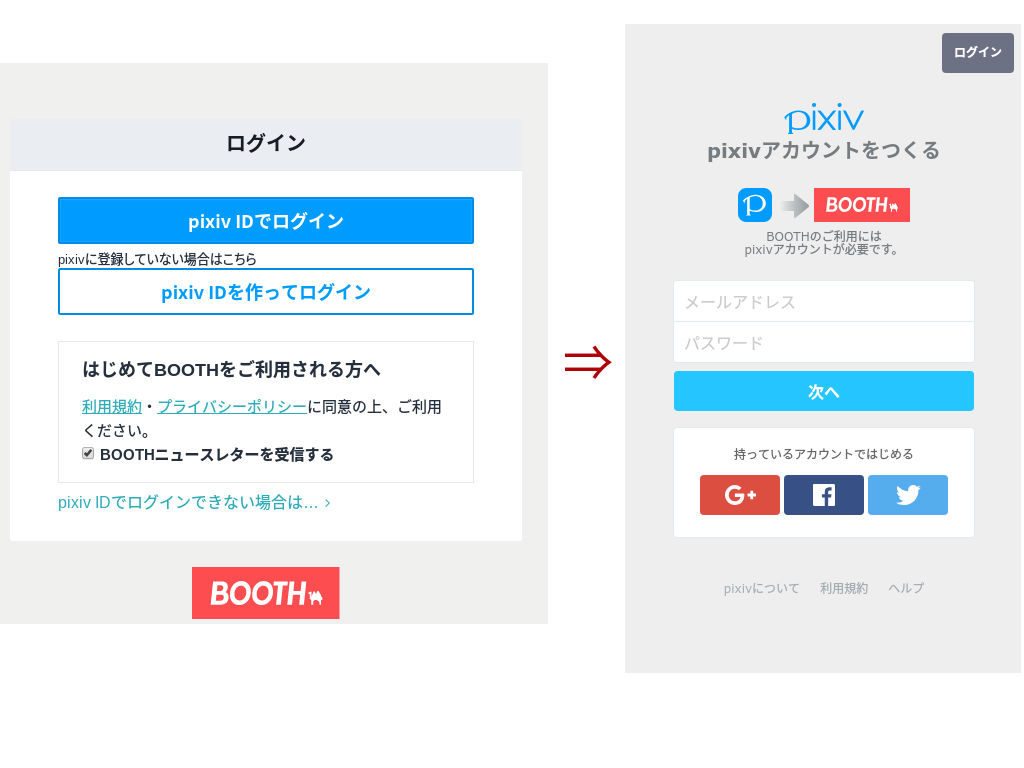
ダウンロードサイトはBOOTHというサイトでpixiv IDが必要になります。
登録していなかったので「pixiv IDを作ってログイン」を押して作成しました。

ログインまたは作成してログインします
メールアドレスとパスワードを設定後、ニックネームと生年月日の入力があります(スクショ撮り忘れorz)。
ログイン完了後にダウンロード出来るようになります。
ダウンロードしたzipファイルをそのままワードプレスのプラグイン⇒新規追加のプラグインを追加の項目からアップロードしましょう。
アップデートが成功したらインストールプラグインのところからRinkerを有効化します。
Rinkerの初期設定

設定からRinker設定へ
管理画面のサイドバーにある設定の項目から「Rinker設定」をさがしてクリック。

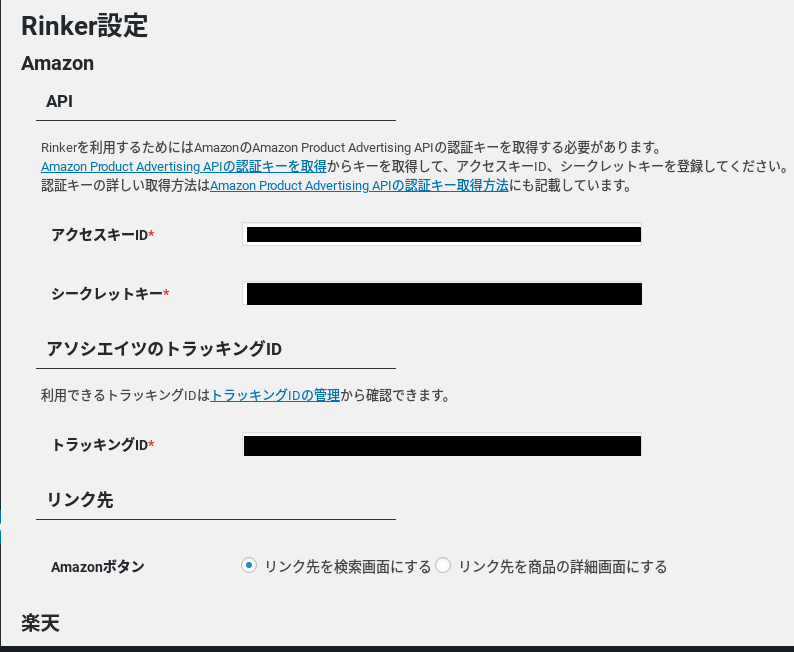
アマゾンAPIとトラッキングIDの設定
アマゾンのAPIの設定とアソシエイツのトラッキングIDが必要です。
※これを取得するには、アマゾンアソシエイトプログラムの登録が必要になります。
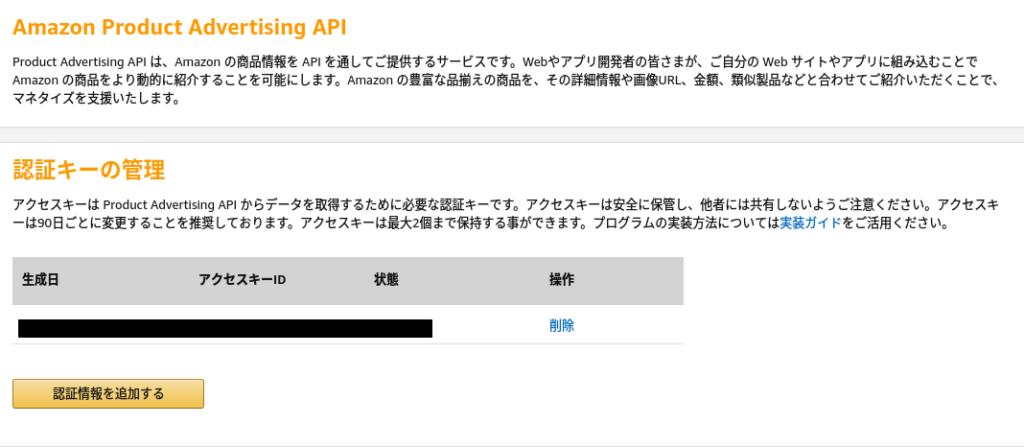
画像に乗っている「Amazon Product Advertising APIの認証キーを取得」からアマゾンにログインし、サイトからAPIを発行します。

認証情報を追加するをクリックしてAPIキーを発行
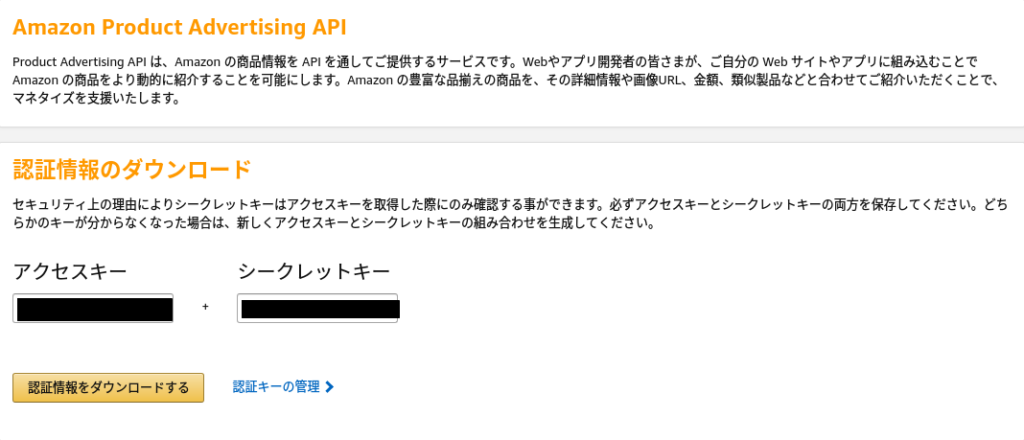
画面に表示されている
- アクセスキー
- シークレットキー
をコピーします。

アクセスキーとシークレットキーをコピー
コピーする前にページ移動してしまうとAPIの再生成をしないといけなくなるので注意。
間違いないか確認するまでアマゾンのページは開いておきましょう。
コピーしたらRinker設定の
- アクセスキーIDにアクセスキー
- シークレットキーにシークレットキー
を入力。
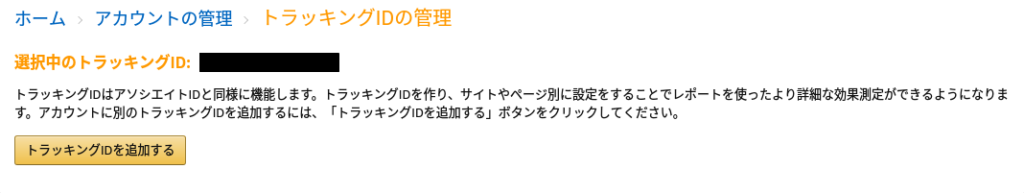
次にアソシエイツのトラッキングIDを設定します。
「トラッキングIDの管理」から選択中のトラッキングIDをコピー。

トラッキングIDを取得
コピーしたらRinker設定のトラッキングIDに入力。
ここで心配性の方は一旦保存しましょう。
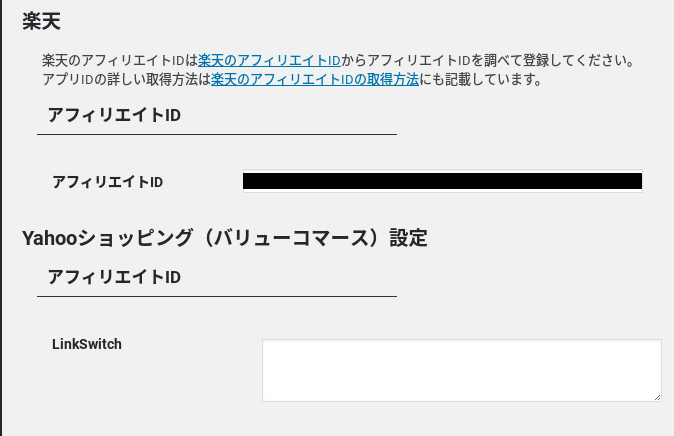
楽天アフェリエイトの設定とYahooショッピングの設定を登録している場合はしましょう。

楽天アフィリエイトとYahooショッピングの設定
その後に出てくるもしもアフェリエイトに登録している方は入力しなくても大丈夫です。
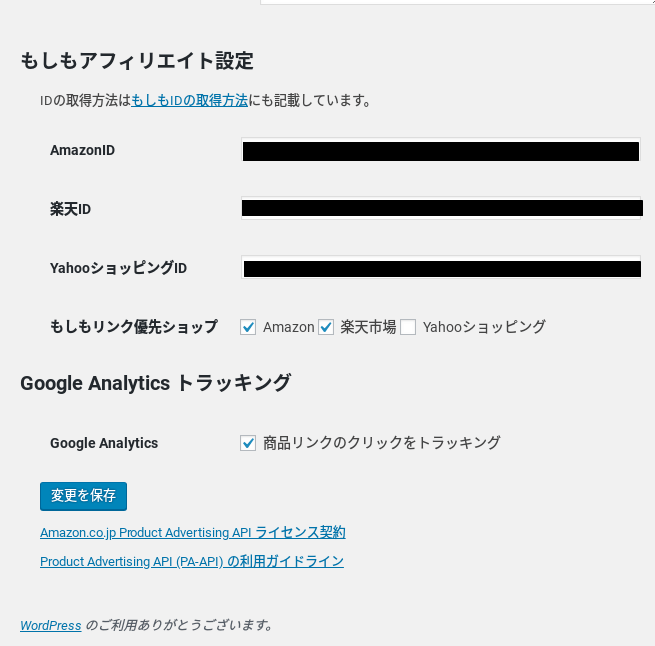
もしもアフィリエイトで
- AmazonID
- 楽天ID
- YahooショッピングID
の提携をしている方は設定してもしもリンク優先ショップにチェック。
google analyticsのトラッキングをしたい場合はチェック。

もしもアフィリエイトの設定
変更を保存したら設定完了です。お疲れ様でした。
Rinkerで商品検索の仕方
ここからようやくRinkerの本領が発揮です。
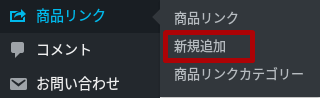
ダッシュボードのサイドバーから「商品リンク」の新規追加をクリック。

商品リンクの新規作成をクリック
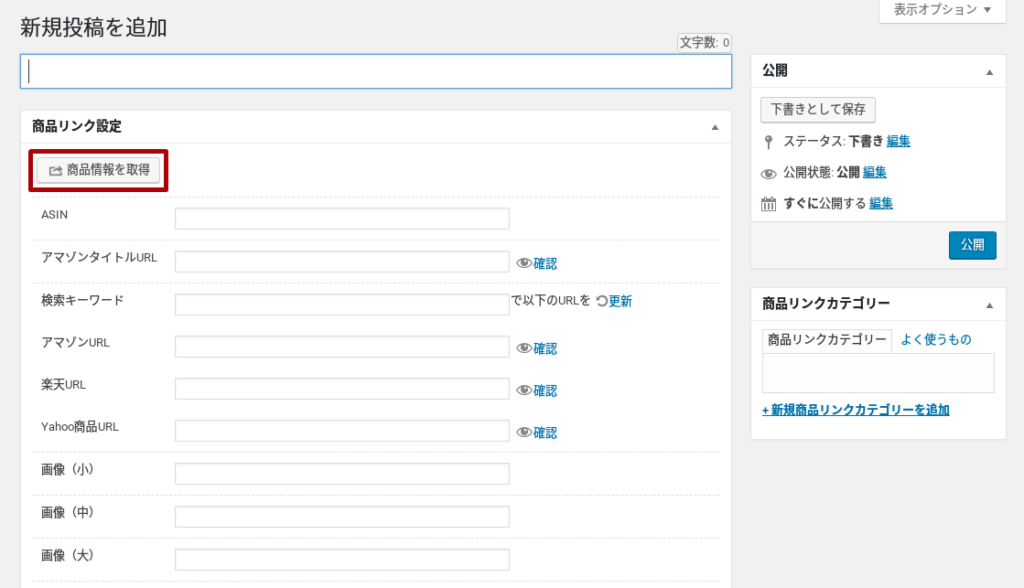
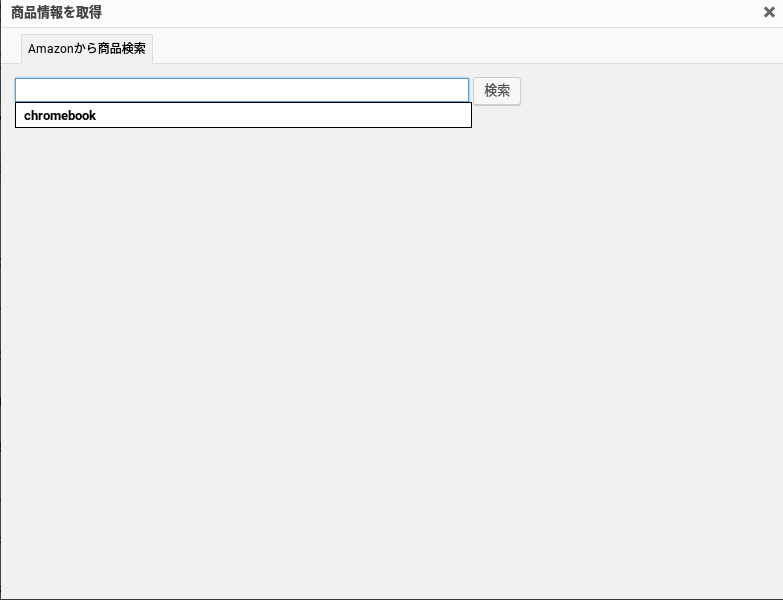
商品情報を取得をクリックして探したい商品を検索します。

商品情報を取得をクリック
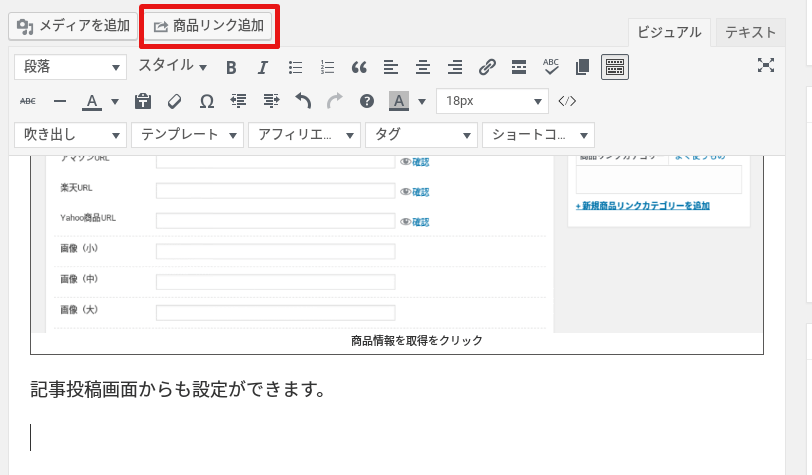
記事投稿画面からも設定ができます。
商品リンクを追加を押すと検索画面が表示されます。

記事投稿画面からやる場合は商品リンクを追加を押す
ここでエラーが出ることがあります。
【エラー】アクセスキーIDが合いません。[設定]-[[Rinker設定]-[Amazon][API][アクセスキーID]を正しいものに設定してください。 InvalidClientTokenId
上記のエラーが出たらRinker設定のアクセスキーIDの確認をしましょう。
もう一つが
【エラー】リクエスト回数が多すぎます。 RequestThrottled
です。これは商品が絞り込めず検索結果が多い場合に出てるようです。
「ノートパソコン」だけで検索するとこのエラーが出てきました。
うまく取得出来ない時に出るようですので、1回で諦めずに何回かやってみましょう。

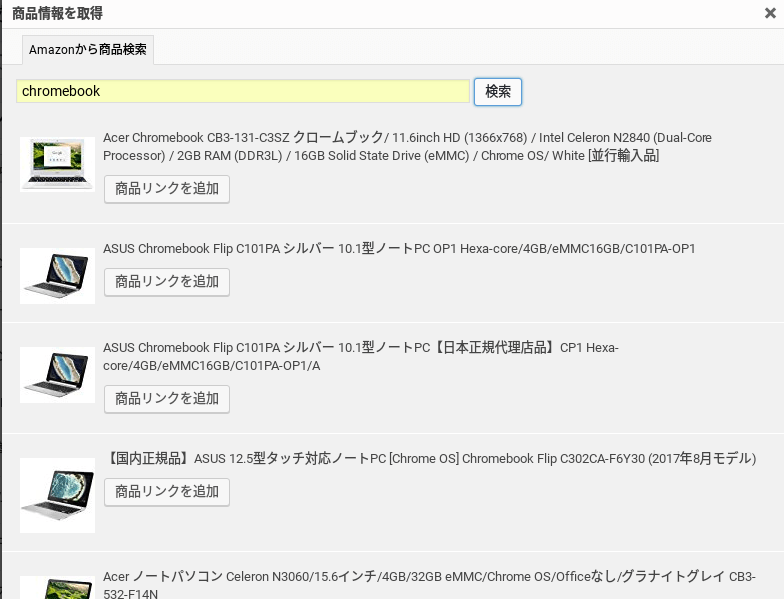
紹介したい商品を検索しよう
商品を扱ってる店舗名や商品名などを入れてもう少し詳細に検索しましょう。

商品リンクを追加をクリック
扱いたい商品の「商品リンクを追加」を押すと商品情報が反映されます。
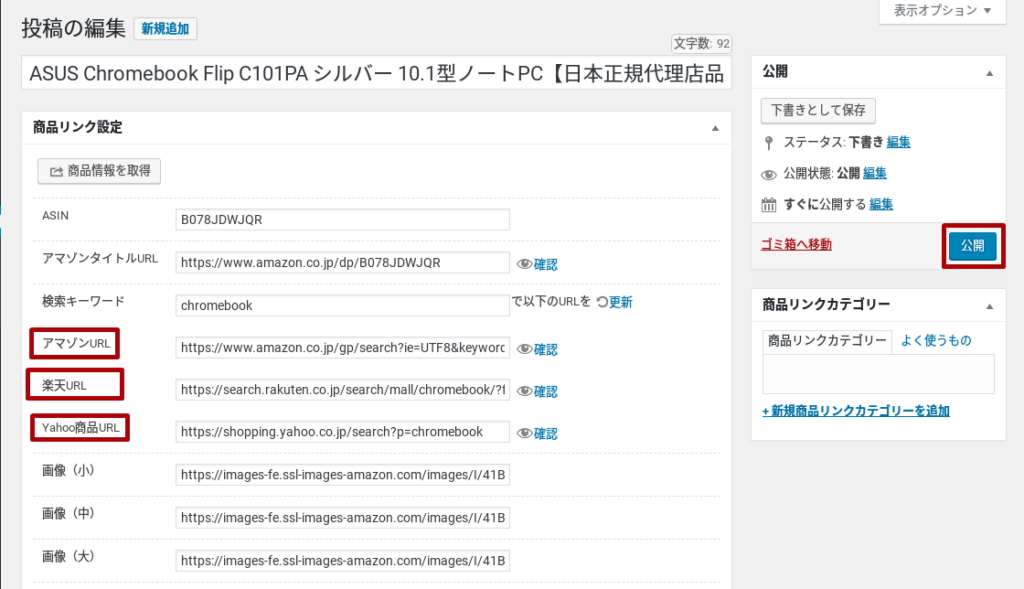
ここで商品のタイトルを編集したり
リンクしたくないURL部分を削除する(楽天で取り扱ってないから誘導したくないなど)
ことができます。

商品情報が反映されます
確認を終えたら公開を押して、早速ショートコードを貼ってプレビューで見てみましょう。
反映されてると思います。
無事でた方はおめでとうございます。後はバンバン紹介しましょう。
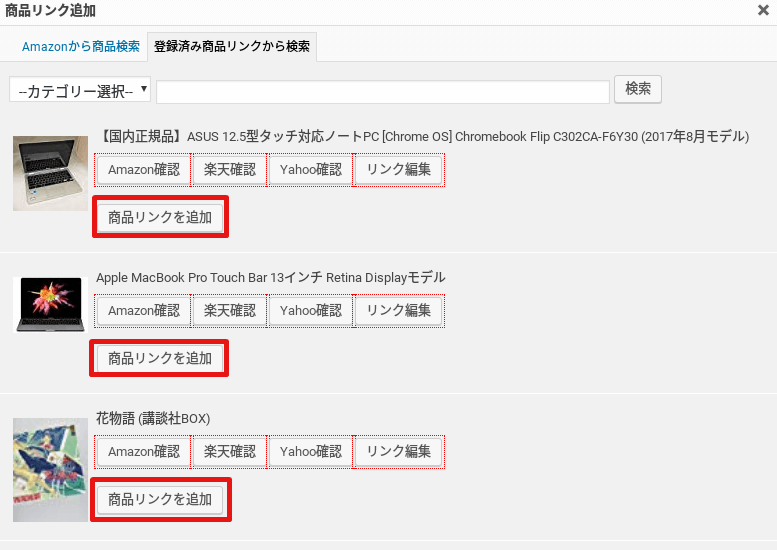
既に作成してある商品を貼りたい場合は
登録済み商品リンクから検索のタブから検索して
記事に載せたい商品リンクを追加を押すと反映されます。

登録済み商品リンクから検索タブから商品リンクを追加
Rinkerのカスタマイズ方法
ショートコードに直接記述することで自分好みに変更することが可能です。
Rinkerのショートコードで使えるカスタマイズ方法をご紹介!
title="商品名" size="画像サイズ(S・M・L)" brand="ブランド名" price="値段"(非推奨) price_at="日時"(非推奨) alabel="Amazonボタン" rlabel="楽天ボタン" ylabel="Yahooボタン"
priceとprice_atは値段などの自動更新がされなくなるので公式では非推奨となっています。
具体的な使い方をお教えしましょう。
通常の場合は以下になります(表示させるため[]に半角スペース入れています)
[ itemlink post_id="商品ID"]
商品名・ブランド名の変更
[ itemlink post_id="商品ID" title="MacBookPro13インチ" size="L" brand="apple"]
ボタン名の変更(※最安値などの文言は禁止されています)
[ itemlink post_id="商品ID" alabel="アマゾンへ" rlabel="楽天へ" ylabel="ヤフーへ"]
まとめ
いかがでしたでしょうか?
Rinkerは、とても使いやすいプラグインです。
ただAMPにはまだ対応していないとのことなので、
AMP設定しているページにはエラー又はデザイン崩れが出る可能性があるので
不安な人は置かないようにしましょう。
テーマでAMP設定の制御できる場合は導入ページにAMP生成しないようにしましょう。
自分の利用しているCocoonはAMP設定が出来ますので、
興味のある方はワードプレスのテーマCocoon(コクーン)の魅力がハンパないをご覧ください。
Rinker制作者のやよいさん(@oyayoi19)には感謝です。素敵なプラグインをありがとうございます。







コメントお待ちしてます!