ども!ゆうき(@ShakaSeYuki)です!
ワードプレスの無料テーマ「Cocoon」を導入してみたけど、どのプラグインを入れればいいのだろう?
その質問にお答えします。
実際にCocoonと一緒に導入しているプラグインを9個ご紹介します。
全部入れる必要はありませんが、必須なのもあるのでそれはちゃんと導入しておきましょう。
他にも入れたほうがいいプラグインがあるかもしれませんが、実際に使っているものだけにします。
また、以前入れていて競合してしまったプラグインもあったのでそれもご紹介します。
Cocoonとはなんぞや?という方は「ワードプレスのテーマCocoon(コクーン)の魅力がハンパない」の記事をご覧ください。

Cocoonで導入しているWPプラグイン
Akismet Anti-Spam (アンチスパム)
コメント投稿機能を利用している場合は必須と言っても過言ではないプラグイン。
スパムコメントをブロックしてくれます。またどんなコメントだったのかも見れます。
自分のサイトも40件近くコメントがスパム判定されてブロックされています。
無料で使えます(有料プランもあります)。

Broken Link Checker
こちらは記事内のデッドリンクを知らせてくれるプラグイン。
記事で紹介先のURLがエラーページだったり、画像などが表示されていない場合に報告してくれます。
記事数が多い場合に重宝します。記事数が少なくても入れておいて損はないプラグインです。

Contact Form 7
コンタクトフォームを簡単に作れるプラグイン。
必要な項目なども簡単に設定出来るのと、ショートコードが生成されるので、固定ページを作成して貼り付けるだけなので便利です。
コンタクトフォームはアドセンスの審査などで作っておいたほうがいいので、入れておいたほうが無難です。

Google XML Sitemaps
ブログのサイトマップを簡単に設定してくれるプラグイン。
サイトマップに載せるコンテンツの設定や
カテゴリーの設定、優先順位の設定など
個別に色々設定できます。

Jetpack by WordPress.com
ブログの統計情報などが見れるプラグイン。
このプラグインを入れておけば、ワードプレスアプリで統計情報が見れるようになります。
最初のうちは絶望的な数字しか出てこないのである程度アクセスが集まってから見たほうが精神状態はいいです 笑
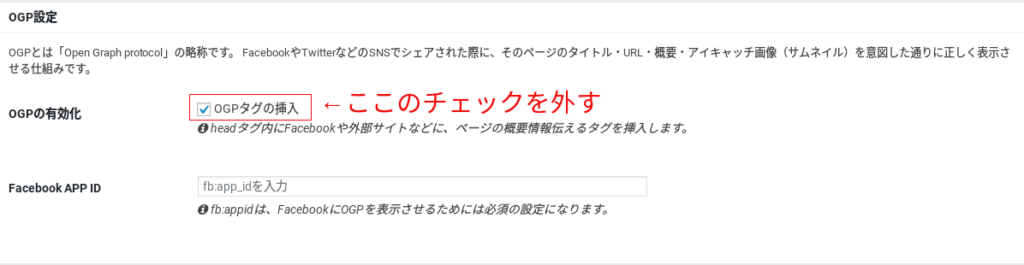
ただし、OGP設定がCocoonと競合してしまうので、Cocoon側のOGP設定のOGPタグの挿入を切るか

Cocoon側のOGP設定のチェックを外す
Cocoon Childのfunctions.php内に
add_filter( 'jetpack_enable_open_graph', '__return_false' );
を入れて対処しましょう。

Regenerate Thumbnails
サムネイルのサイズを調整してくれるプラグイン。
テーマなどを途中で変更した場合に過去の画像のサムネイルサイズが違くてガタガタになってしまうのを防いでくれます。
トップページにボックス型のデザインをしている場合は入れて損はありません。

Rinker
商品リンク管理プラグイン。アマゾンや楽天の商品を紹介するときに記事内で簡単設定できるプラグインです。ただしAMPには現在非対応なのでRinkerを使ったページはAMPにしないほうがいいです。
具体的な使い方は「【めっちゃ簡単】WPプラグイン「Rinker」の導入の仕方と使い方」を御覧ください。

WebSub/PubSubHubbub
ブログを更新したらいち早くgoogleに送信してくれるプラグイン。
インデックスしてもらい、自分の記事をパクられるのを防いでくれるようです。
入れて有効化して放置。それだけで終わりなので簡単です。

WordPress Ping Optimizer
ping送信を抑制してくれるプラグイン。
ping送信とは?ワードプレスは自動的に記事作成・更新・公開のときにping送信しています。
簡単にいえばpingを大量に送信してしまうので受け取る側に負荷がかかってしまい、googleなどからスパムサイトでは?と疑われる危険があります。
このプラグインを入れると記事の公開のときのみping送信してくれます。
Cocoonと競合したプラグイン
All in One SEO Pack
SEO周りの設定を一括で管理してくれるプラグイン。noindexの設定やgoogle analyticsの設定など簡単にしてくれますね。
入れている人も多いのではないでしょうか?
が、Cocoonでは入れる必要がないです。
Cocoonの設定自体にSEOの項目があるので、今は使っていません。
Table of Contents Plus
入れてる人も多いであろう記事でHタグの項目の目次表示プラグイン。
これを知るまで目次手動でせっせと作ってましたからね 笑
Cocoonに目次表示設定が存在しているのでいりません。
プラグインの導入方法
プラグインの導入方法は主に2通りあります。
プラグインの新規追加で検索
ダッシュボードのプラグイン→新規追加をクリック。

ダッシュボードのプラグインから新規追加をクリック
右側のプラグインの検索から追加したいプラグインを検索。

プラグインの検索から入れたいプラグイン名を入力
該当のプラグインが出てくるので「いますぐインストール」をクリックしてインストール。

今すぐインストールをクリック
有効化をクリックしたら完了です。

有効化をクリック

有効化しましたがでたら完了
ダウンロードしたプラグインをアップロード
公式プラグインにない場合・各プラグインのリンクからダウンロードした場合は
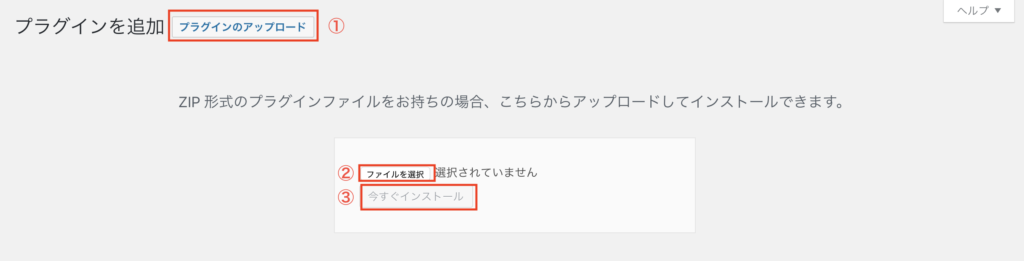
プラグインのアップロードをクリック。
ダウンロードしたプラグインを選択。
今すぐインストールをクリック。
有効化して完了。

プラグインのアップロードから追加する
まとめ
いかがでしたか?
Cocoonで必須なプラグインは
- Akismet
- Contact Form 7
- Google XML Sitemaps
- Jetpack
- WebSub/PubSubHubbub
- WordPress Ping Optimizer
この6つですね。
他にもこんなプラグインあると便利だよ!ってものがあれば教えていただければと思います。




コメントお待ちしてます!
cocoonでJetpackの計測が上手くできなくて困っていたところ、この記事にたどり着きました
有益な情報ありがとうございます!
Jetpackについて質問があるのですが、
子テーマのfunctions.php内で<?php //子テーマ用関数と書かれたところの下に、この記事で紹介されているコードを書いてみました
ですが、まだアナリティクスとのPV数に誤差がでています
コードを記入するところが間違っていたのでしょうか?
また、"Cocoon側のOGPを切る"とは、フェイスブックとTwitterのチェックマークを外せば良いのでしょうか?
質問ばかりで申し訳ないですが、差し支えなければご回答お願いします
OGPについてですが、簡単に言うとフェイスブックの投稿でURLを入れて投稿するとTwitterカードみたいな表示が出る機能になります。
子テーマで追記されたものはjetpack側のOGPの設定を非表示にするコードになります。
なので、アナリティクスとjetpackのPVのところには関係がないと思われます。
アナリティクスのほうがjetpackのPVより2倍近く多い等の場合はアナリティクスのタグが2重で出てるかもしれないのでご確認ください。
PVの差が10や20くらいの差の場合は自分の記事プレビュー用のアクセスなどがアナリティクスに反映されている可能性(自分もそのくらい差が出ています。)があるので、気になる場合はアナリティクス側で制御が必要です。
Cocoon側のOGPを切る
の表現がわかりにくかったので画像付きで加筆修正しました。
記事内をご覧ください。
ご返答ありがとうございます!
どうやら僕のブログでおきているPV計測の誤差とCocoon側との競合は関係ないみたいですね
もう少しいろいろ調べてみようと思います
WebSub/PubSubHubbubは知らないプラグインだったのでさっそく導入してみました!
貴重な情報ありがとうございました
いえいえ!PVの誤差の件は早く直るといいですね!
お役に立てて良かったです。