ども!ゆうき(@ShakaSeYuki)です!
ブログを開始してから2ヶ月近く経とうとしています。
色んな人がやってるんだから俺にもできんだろって感じで始めたブログ。
当ブログのテーマを「Cocoon(コクーン)」に変更しました。
変更してかなり使いやすくなったのと同時にここまで出来て無料なの!?というくらい素晴らしいテーマです。
Cocoonについての魅力をお伝えしたいと思います。
Cocoonとの出会い
まずやったことは誰しもが変えるであろうテーマ設定。
google先生に頼らず、テーマ検索のところでパッと見よさげなのを選択しました。これが地獄の始まりになるとは尤稀はまだ知らないのであった←
お〜、いいじゃんめっちゃ簡単じゃん!と思ったのも束の間、色々いじりたくなってきます。
- 使わないウィジェットの削除
- SEOの設定
- 記事下にSNSボタンの導入
- AMPの設定
- 外部リンクにnofollow設定
- 目次の導入
- 吹き出しの導入
- テンプレート文の設定
全部が導入したテーマで簡単設定が出来ないことを知り、子テーマの設定をいじったり、プラグインを入れれば超簡単に設定出来ますが、色々入れていくとブログ自体が重くなっていきます。
全部包括できるテーマないかな?と思い調べると

を見つけました。
説明を見ると製作者のわいひら@寝ログさんの人気のあるWPテーマ「Simplicity」の後継テーマとのこと。やりたかったもの全部入っているではないか!しかも無料!?
衝動買いならぬ、衝動ダウンロード!早速導入しました。素晴らしい!
Cocoonの魅力
Cocoonは現在β版の為、ダウンロードするにはフォーラムに登録が必要になります。
※2018年7月1日に正式版になりました。
Cocoon 1.0.0公開。おかげさまで正式版となりました。 https://t.co/G5xffRzqfn pic.twitter.com/O1NOzmvhnd
— わいひら@寝ログ (@MrYhira) 2018年7月1日
公式サイトにフォーラムの登録とダウンロード方法が載っているのでここでは割愛します。

Cocoonは本当に多機能です。その魅力をお伝えします。導入して損はないです。
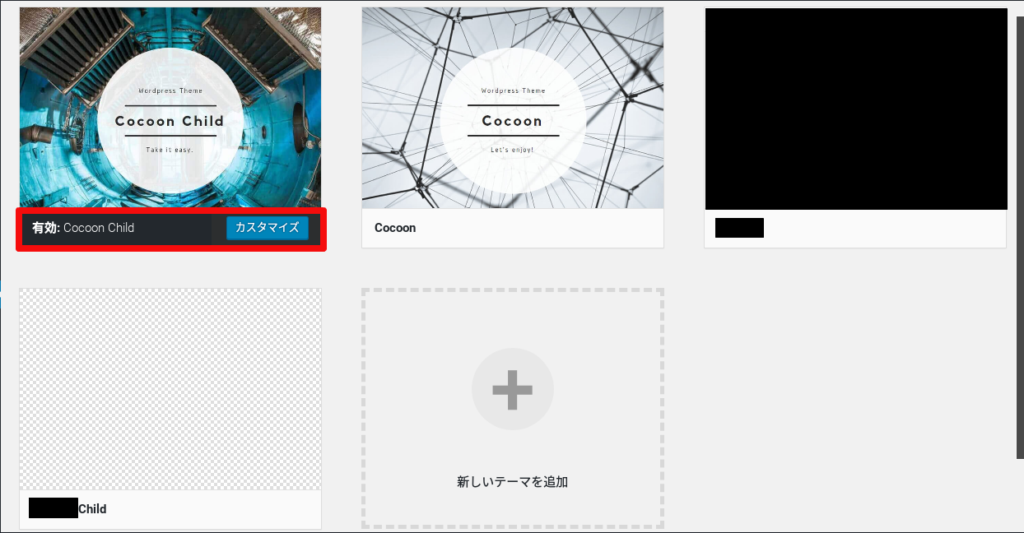
子テーマも作成してある

Cocoon-childの方を有効に
テーマ入れたけど、cssとか色々弄りたいなって思いつつも子テーマ作成するには、契約しているサーバーからテーマディレクトリのところまで移動してテーマ作成しなければなりません。
この時点でめんどくさい、そこまでしてやりたくないで挫折した人もいるのではないでしょうか?
Cocoonは公式サイトに子テーマのダウンロードもできるようになっています。
自分で子テーマを作成するとテーマ画像などが設定されません(画像設定しないのが気になる人は気になるがそこまで設定する人少ないはず)。
親テーマと画像が違うので分かりやすいのも魅力です。
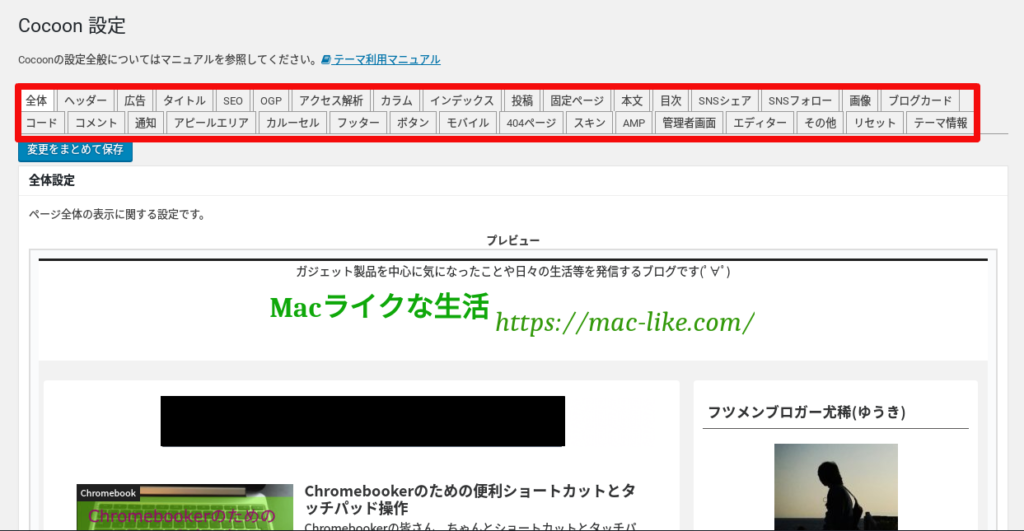
専用の設定ページがある

cocoon設定の種類が豊富
無料なのに専用の設定ページがあります。
しかも大量に!ありがたいことにタブ移動しても変更した部分は維持される(リロードされない)ので一通り設定終わってからボタンを押せば一括で変更できちゃいます。
便利!不安な方は毎回ボタン押しましょう。
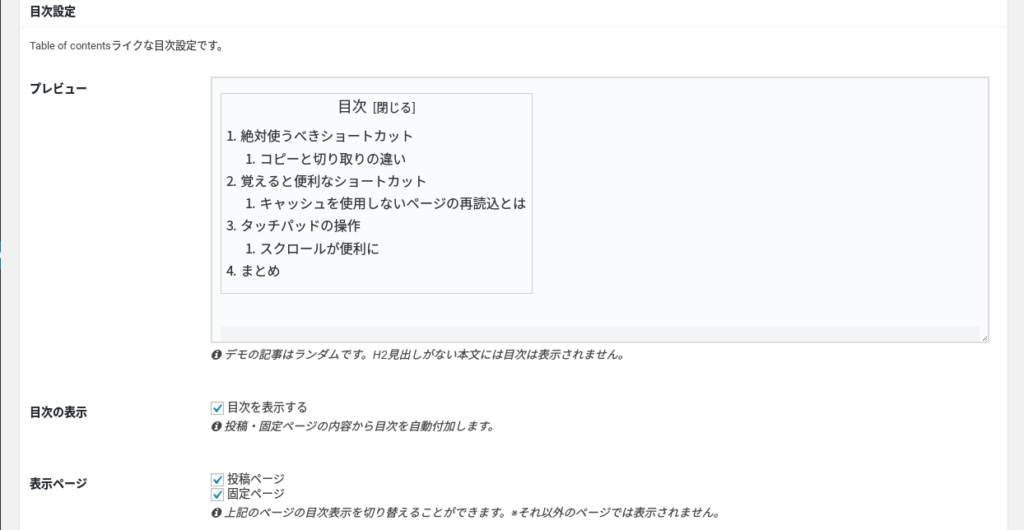
目次が簡単に導入できる

cocoonの目次設定
ブログ始めた当初は自力でデザイン皆無の目次入れてました。
プラグインで自動で導入出来ることを知り、入れて満足してましたがプラグインの更新日が2年前で止まっていたので、このまま使えなくなるのでは?という不安がありました。
Cocoonではテーマ自体に目次導入機能があるので、使っていたプラグイン廃止しました。
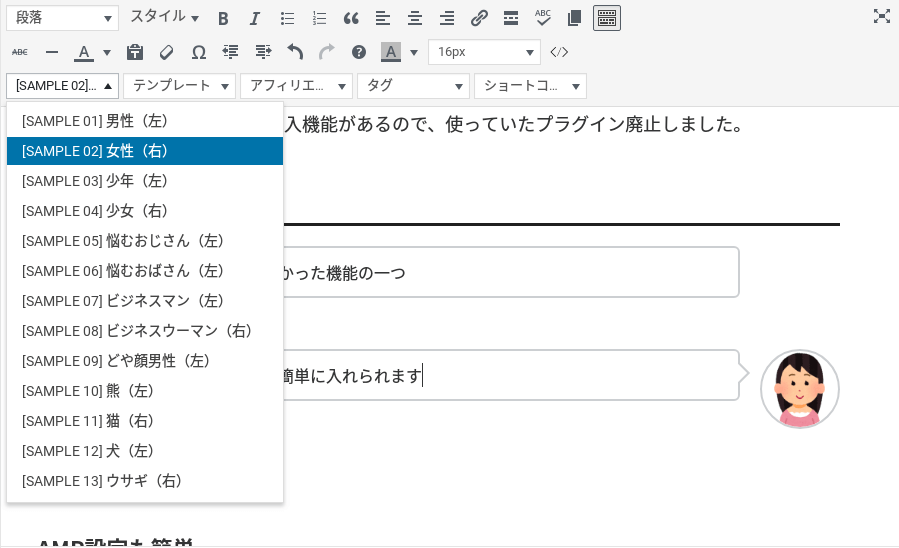
吹き出しが簡単に使える

吹き出しの種類も豊富です

ブログに入れてみたかった機能の一つ

記事の選択部分から簡単に入れられます
たまにブログで見かける吹き出しの会話風デザイン。こちらも記事投稿画面から簡単に入力できます。
デフォルトでかなりの種類ありますが、自分で新たに作成することも出来ます。

吹き出しの設定
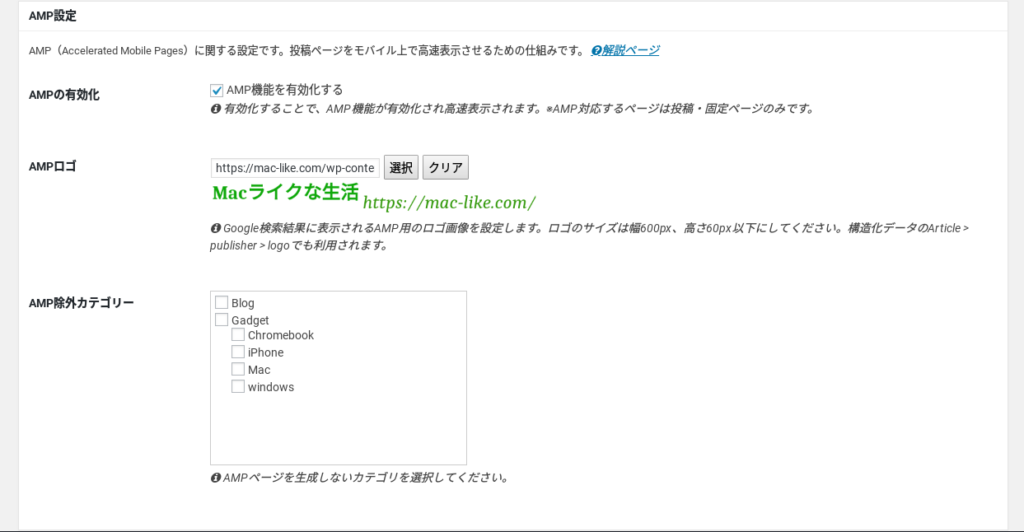
AMP設定も簡単

AMP設定もらくらくです
AMP(Accelerated Mobile Pages)とはアンプと読みます。某芸能人風のAMP(あ、マジでパない)ではないのでご注意を 笑
AMPとはなんぞやというとスマホでグーグルの検索結果のときに、かみなり(⚡)のマークがついてたりしている記事があります。
AMPを設定すると無駄な部分を排除して高速化して表示することが出来ます(ちゃんと設定していれば)。
他のテーマやプラグインでAMP対応すると、大幅にデザインが崩れたり、エラーが出て大変になりますが、CocoonのAMPはデザイン等がほぼそのままで表示されるのでかなりすごいです。
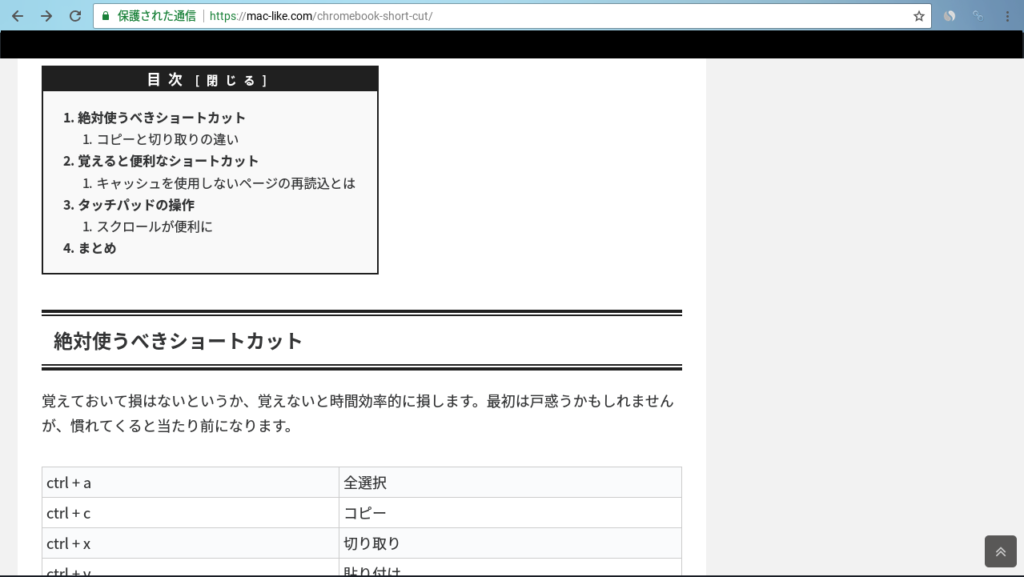
こっちが普通のページ

普段表示されるページ
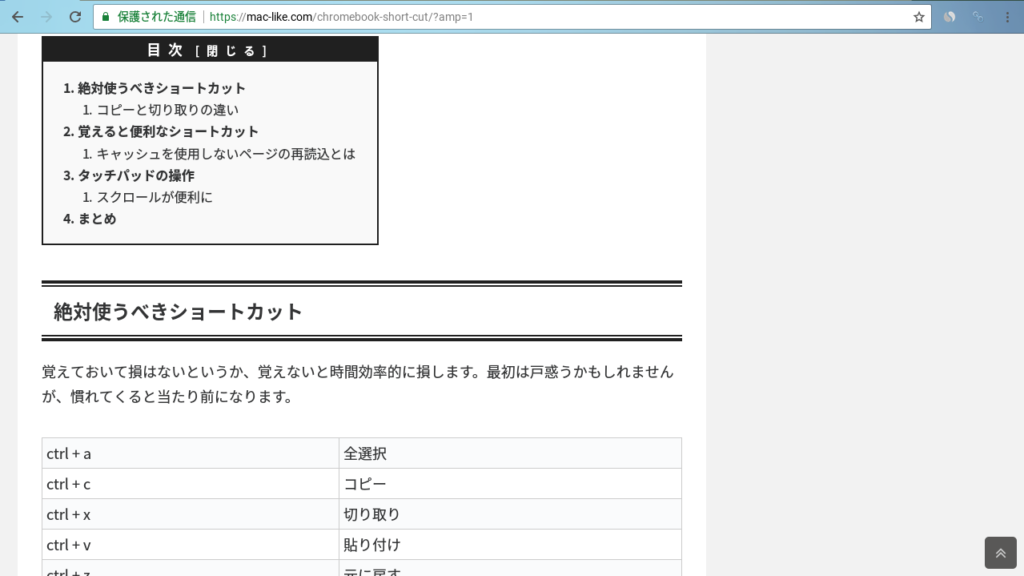
こちらがAMPページ

AMPページ、違いがわからない!
すごい!違いがわからない!高機能で崩れないのがすごいです。
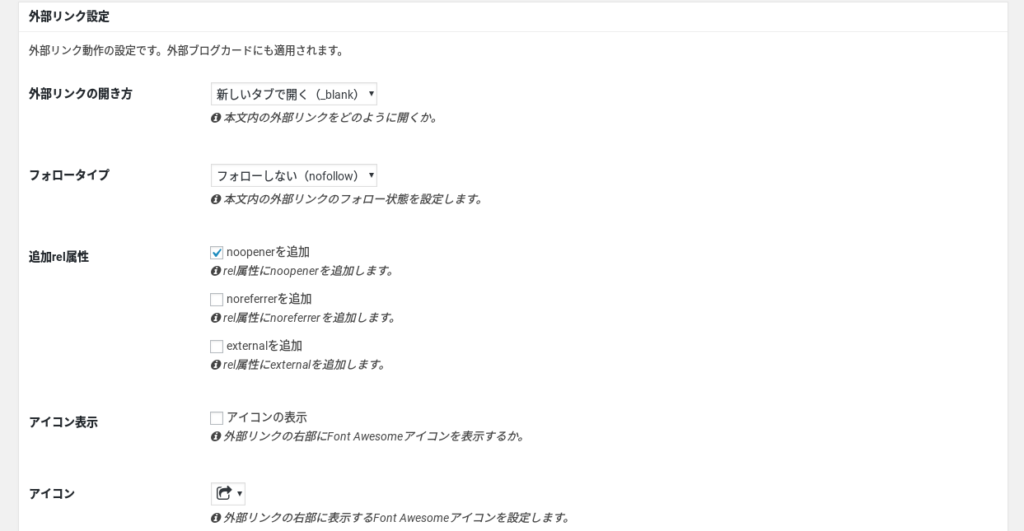
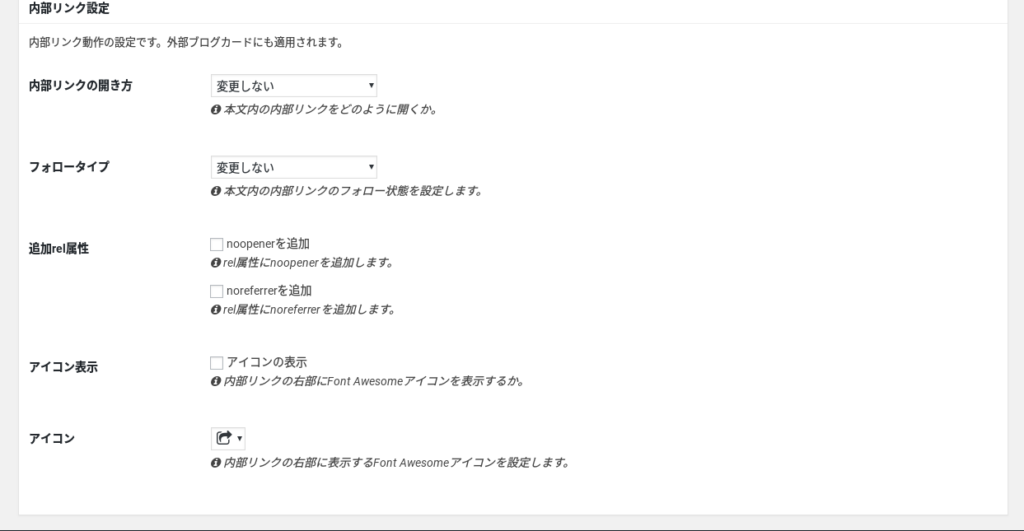
外部リンク・内部リンク別に設定ができる

ブログカードにも対応はすごい

外部ブログカードになってる…間違いかな?
この設定をしてしまえば、リンクの追加がかなり楽になります。
外部リンクにいちいちnofollow入れなくて済みますからね。
ブログカードも導入されているのでかなり便利です。
アフェリエイト設定も簡単
アドセンスのタグ1個作っておけば後は好きな位置に設定できちゃいます。
今まで子テーマに投稿ページのページにアドセンス広告貼り付けてたり、記事内に挿入してるとどれがどれだっけ?って状態になってましたが、それが解決できます。
ショートコードにも対応しているのでいちいちサイトからタグコピーして貼り付けしなくて済みます。
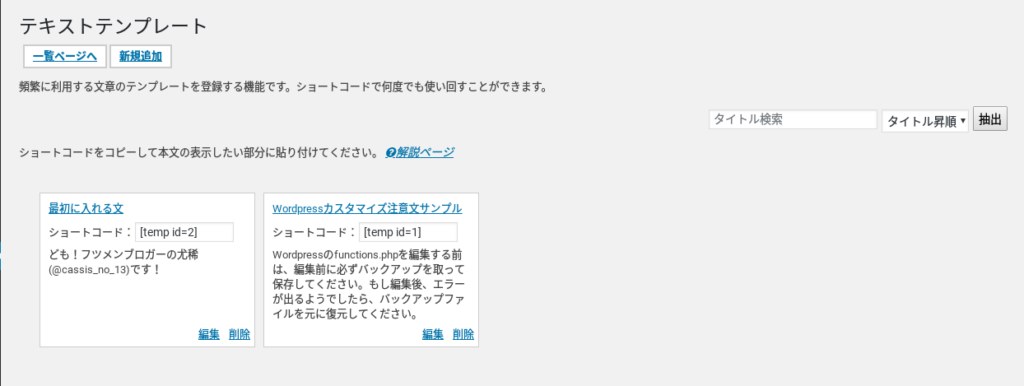
テンプレートも導入できる

簡単に追加出来ます
記事の最初に毎回入れている文や、記事の最後に毎回入れる文などを設定出来ます。
ショートコードなので、テンプレをいじってしまえば、ショートコード入れている記事にすべて反映されるのも使い勝手がいいです。
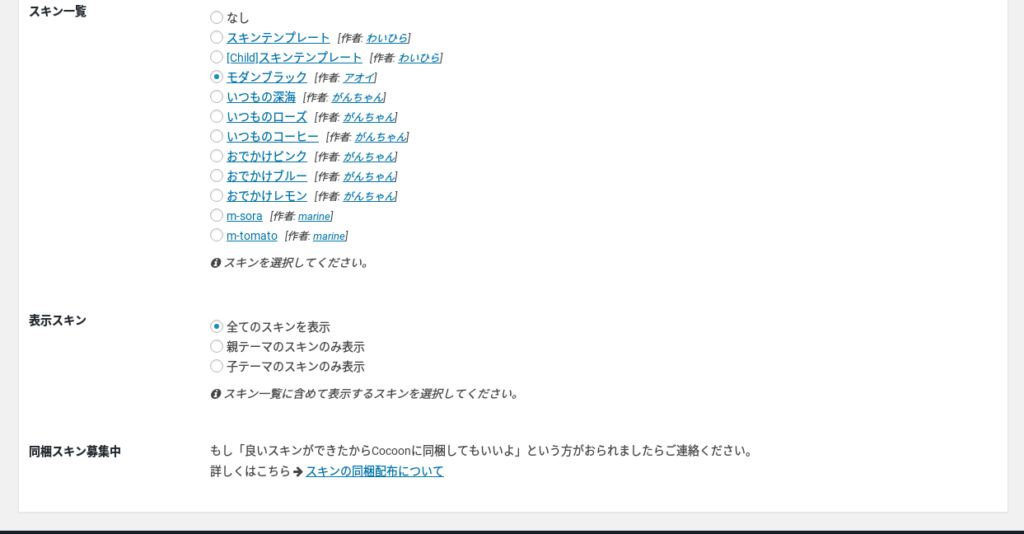
スキンにも対応

スキンの設定も簡単にできます
このブログにも親テーマに導入されているスキン「モダンブラック」にしています。
Cocoonは基本的にシンプルデザインなので、スキンで自分好みに変えていくのもいいのではないでしょうか?
またデザインセンスある人はスキン作成してわいひらさんに連絡すれば公式スキンになるかもしれません。
ブログの高速化にも対応

高速化?何それ美味しいの?

美味しいです
何が美味しいのかというと、高速化してないサイトだと初めてアクセスしてきたユーザーに

何だこのサイト、めちゃくちゃおせーな。

ページおそすぎて見る気失せたわ。
こんなふうに思われて損してるかもしれません。これではせっかくいい記事書いているのに見られないことになってしまい勿体無いです。
チェックボックスをポチポチするだけなのですごく簡単に高速化できます。
まとめ
404エラーページ設定やSEO設定などの紹介していない機能も沢山ありますが、個人的にCocoonの魅力は
- AMP設定が簡単
- 目次導入が出来る
- 吹き出しが簡単に作れる
- 設定が豊富
ですかね。入れておいて損はないので皆さんもぜひ使ってみてください。
かなり便利です。

Cocoonに入れるべきプラグインについては「Cocoonと一緒に使うプラグイン9選と競合するプラグイン」をご覧ください。




コメントお待ちしてます!