ブロガーの皆さん、今日もブログ書いてますか?
記事で紹介している参考リンクなどを付けることがあると思います。
もしくは、スポンサー契約していて記事下やサイドバーの方にスポンサーサイトのバナーなど貼っている人もいるでしょう。
自分のサイトドメインのリンク(このブログの場合はmac-like.com)を内部リンクと言って、それ以外を外部リンクと言います。
そのときにちゃんと、nofollowの設定をしていますか?
ブロガーのみなさんなら当然やってるだろうなと思っていたら、ツイッターでフォローしているボクトリさんが
今色々ブログ見てて気づいた
ブロガー同士スポンサー契約するのはいいけど
nofollow入ってない人多いンゴ
それGoogleさんからしたらアウトな気がするよ(わからないけど)
広告主さんと契約者さんにとどけ~🙄— ボクトリ🐓雑記ブロガー (@dash2note) 2018年6月18日
こんなツイートをしていて、返信の方でnofollowを知らないブロガーが多いことに衝撃を受けました。 設定しておかないとGoogleから有料リンク(優良じゃないよ)の疑いがかけられるかもしれませんよ。
有料リンクとは?
その名の通り有料でリンクを買って、リンクしてもらうこと。
代表的なのはSEO業者にお金を支払って、提携している複数のサイトに自サイトのリンクを貼る行為ですね(ブラックハットSEOなのでやらないように)。
ん?どういうことだ?スポンサー契約とかの場合はお金を貰ってリンクをするのと逆じゃね?自分とは関係無いじゃん!

いえ、関係あります。
googleの検索エンジンは、優良な記事とは自然とリンクが貼られると捉えているので、故意にリンクを貼られることによってリンクの評価が下がってしまうおそれがあります。
簡単にいえば、スポンサーしてもらっている方にも検索エンジン側で影響がでる可能性があります。

え、じゃあ外部リンク貼れないじゃん!
大丈夫!これを回避する方法があるんです。
外部リンクにnofollowをつける
リンクにこの記述を付けると、有料リンクの判定を受けなくなります。
つけると、Googleの検索エンジンがこのリンクはnofollowついているから辿らなくていいんだなと判断してくれます。
やり方はいたって簡単。
<a href="外部リンク" rel="nofollow">〇〇</a>
リンクのタグのrel属性にnofollowを付けるだけです(〇〇=××の〇〇部分を属性と言います)。
設定している外部リンクに追加していきましょう。
付けるのは外部リンクだけです。
※自サイトのリンクには付ける必要はありません。付けると検索エンジンがリンクを回遊してくれなくなるので、内部リンクの意味がなくなります。
WordPressのテーマによっては外部リンクに自動的にnofollowをつけてくれるテーマもあるので、その設定があるか確認しましょう。
自分の使っているテーマのCocoonは外部リンクに自動でnofollowをつけてくれます。

使っているテーマにない場合はnofollowをつけれるプラグインがあるので、導入してみましょう。
nofollowになっているのを確認するには
nofollowの設定したけど、ちゃんと設定されているのか不安でしょうがない。どうやって見ればいいの?
見る方法は3つあります。がオススメは拡張機能のNoFollow。
GoogleChromeの拡張機能【NoFollow】を使う
まずは拡張機能のインストールから。
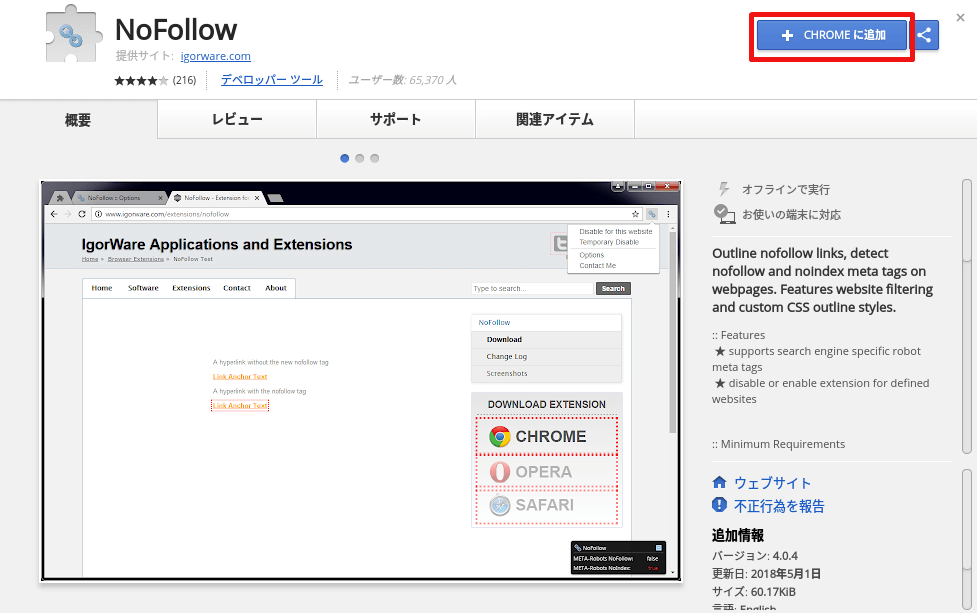
上のURLをクリックして、CHROMEに追加をクリック。

拡張機能にnofollowを追加
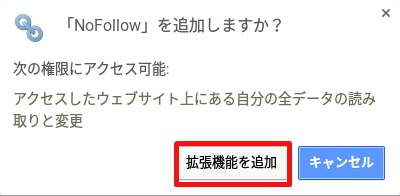
確認画面が出るので、拡張機能を追加をクリック。

拡張機能を追加をクリック
右上にこの表示が出ればインストール完了。

NoFollowが追加された!
ちゃんと使えてるか確認。赤い点々のリンクがnofollowに設定されているリンクになります。

赤い点々がnofolllowのリンク
ちなみに、noindexページの確認も出来ます。

noindexページの確認も出来る
ソースを見る
右クリックから「ページのソースを表示」を押す(またはctrl+uを入力)とソースが表示されるので、そこから確認しましょう。
※画像部分で右クリックするとソース表示の部分出てこないので、画像以外の部分で右クリックしましょう。

右クリックしてソースを表示をクリック
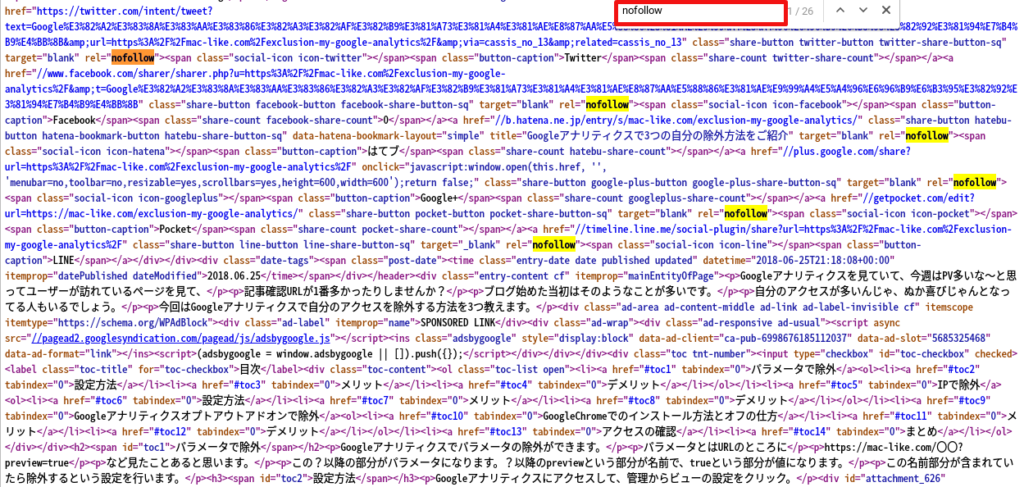
その後、ctrl + fを入力するとテキストを検索出来るバーが出てくるので、
nofollow
と入力すると設定されている部分が黄色くハイライトされます。

検索バーでnofollowと入力すると黄色くハイライトされる
要素検証をする
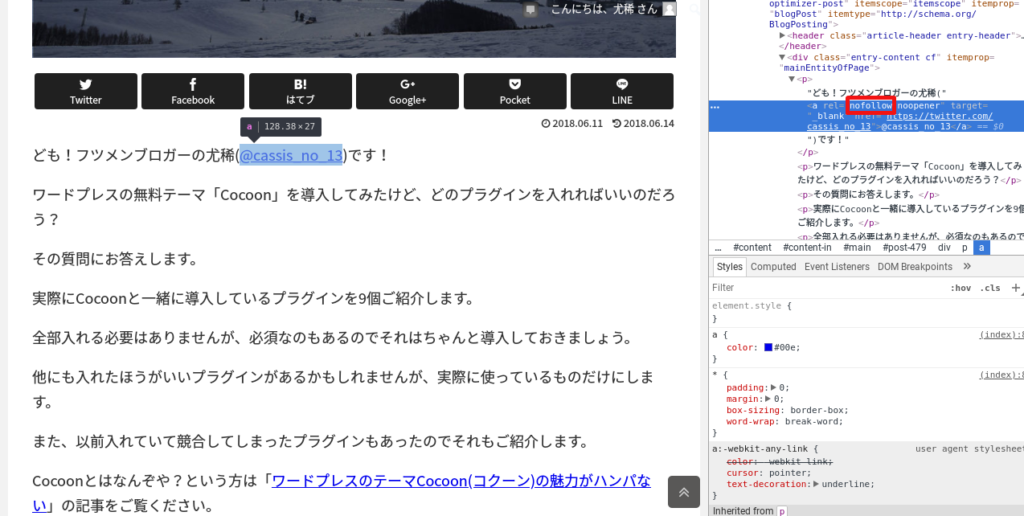
右クリックから「検証」をクリックすると画面内に検証画面が表示されるので確認しましょう。

右クリックして検証をクリック
下のような画面になるので気になるリンクを右クリック→検証をクリックすると該当の部分が表示されます。

気になるリンクを確認
まとめ
いかがでしたか?外部リンクにnofollow設定していない場合はちゃんと設定しておきましょう。
スポンサー契約している場合はスポンサー側に迷惑がかからないようにするのもブロガーとしての努めです。
ASPなどの広告は基本的にはnofollowリンクになっているので、気になるようでしたら確認をしておきましょう。




コメントお待ちしてます!