ども!ゆうき(@ShakaSeYuki)です!
WordPressにはビジュアルエディタが搭載されています。
ビジュアルエディタとテキストエディタを交互に入れ替えることが出来るのですが、
切り替えるとpタグが消えてしまうという現象?があるらしいのです。
ぼくはこの現象を知っていて、全く困っていなかったのですが
迷える子羊が一人おりました。
WordPress で<p>が消えちゃう現象を検証している・・・占いしたいのになんでHPのことばっかやってるんだろって思いながら検証してる。
何がやりたいのか自分でもわかんない!!
でもさーこれって、初心者あるあると思うのよ。
WordPress自分でいじるのは初だし~~~♪
悔しい!!がエネルギーに。
— もあいあかり@じぇらしー魔女 (@moaiakari) 2018年7月23日
こちらの変身リプに解決策URLが乗っていたのです。
あー、これで解決されるだろう。よかったよかった。
だがしかし、ここから長い救世への道のりが待っていたのでした。
pタグが消える問題の解決方法
簡単に言えば、下のコードを子テーマのfunctions.phpに入れれば解決します。
変な位置に入れると、間違えて消す時に外のコードも消してしまうおそれがあるので、
必ず下の方に追加する形で入れましょう。
// オートフォーマット関連の無効化
add_action('init', function() {
remove_filter('the_title', 'wptexturize');
remove_filter('the_content', 'wptexturize');
remove_filter('the_excerpt', 'wptexturize');
remove_filter('the_title', 'wpautop');
remove_filter('the_content', 'wpautop');
remove_filter('the_excerpt', 'wpautop');
remove_filter('the_editor_content', 'wp_richedit_pre');
});
// オートフォーマット関連の無効化 TinyMCE
add_filter('tiny_mce_before_init', function($init) {
$init['wpautop'] = false;
$init['apply_source_formatting'] = true;
return $init;
});
こうリプが来ました。
お釈迦様~(@cassis_no_13)エンター問題解決しようといじったら変になったよー!
15時から仕事なんでそれまでに解説ラジオしてwwwどえりゃーことになりますた。
ご説法のほどおねげーしますそうろう。 pic.twitter.com/gEIsYfGYlI
— もあいあかり@じぇらしー魔女 (@moaiakari) 2018年7月24日
とてつもない無茶振りです。
写真を見てもらえばわかるのですが、どうやら親テーマのfunctions.phpをいじってしまった模様。
変な位置に入れてしまったのかわかりませんが、反映が上手くいかなかったようです。

子テーマ入れてます?

適当にダウンロードしていれてある!

子テーマを有効化してます?

有効化って何?子テーマ入れたら終わりじゃないの?

OMG
一旦子テーマを有効化してから入れましょうと伝えて(かなり省略しています)、その後うまくいったようです。
子テーマの有効化の仕方
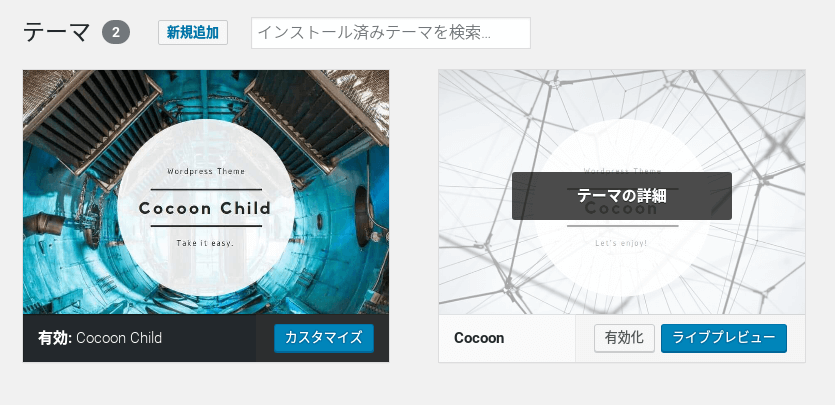
使いたいテーマをインストールした後に、外観→テーマに行きます。
下の画像のように有効になっていれば子テーマが反映されています。
反映されていない場合は子テーマの方にマウスを合わせると、
有効化ボタンが出るのでそちらをクリックして有効化しましょう。
〇〇-child
というのが該当テーマの子テーマになります(jinであればjin-child)

どのテーマが有効になっているかの確認
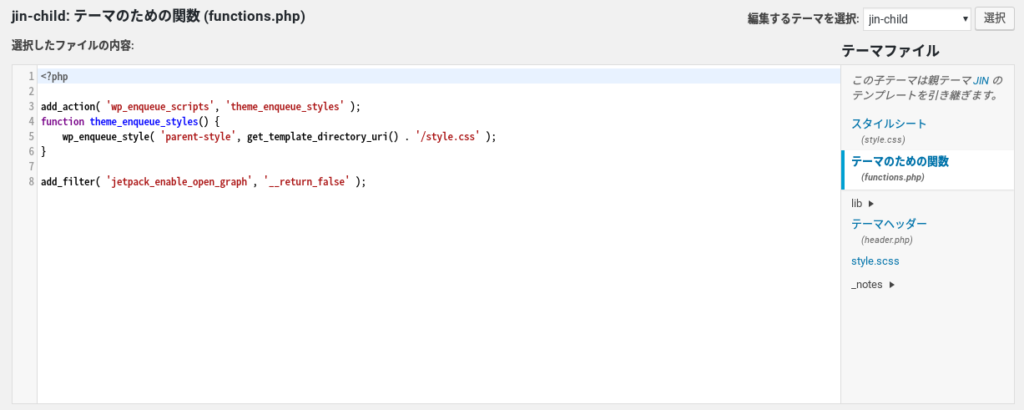
functions.phpの編集方法
外観→テーマの編集から該当のテーマを選択(今設定しているテーマが最初に表示されます)
テーマのための関数をクリックすると下の画像のような表示になります。
ココで〇〇-childになっていない場合は親テーマが有効になっているので、
事前に子テーマの方を有効にしておきましょう。

jin-childのfunctions.phpの編集画面
まとめ
使いたいテーマを決めると色々ガシガシ弄りたくなるものですが、
親テーマではなく子テーマで弄りましょう。
親テーマのアップデートで変更していた部分がすべてリセットされるかもしれません。
有名なテーマであれば必ず子テーマも用意されているはずなので、皆さん子テーマも一緒に入れましょうね。




コメントお待ちしてます!
trueが、tureになってません?
ありがとうございます!
修正しました!