ども!ゆうき(@ShakaSeYuki)です!
ブログを作ったものの、何故か読み込みが遅い。
そんな経験あるかと思います。
遅い原因を調べることができるサービスがあります。
GTmetrixとは
GTmetrixは自分のサイトのURLを入れるだけでどこに問題があるのかを自動的に解析
してくれるサービスです。

この他にもgoogleが提供している
もあります。
GTmetrixの使い方
使い方は簡単!
自分のURLいれて「Analyze」をクリックするだけ。
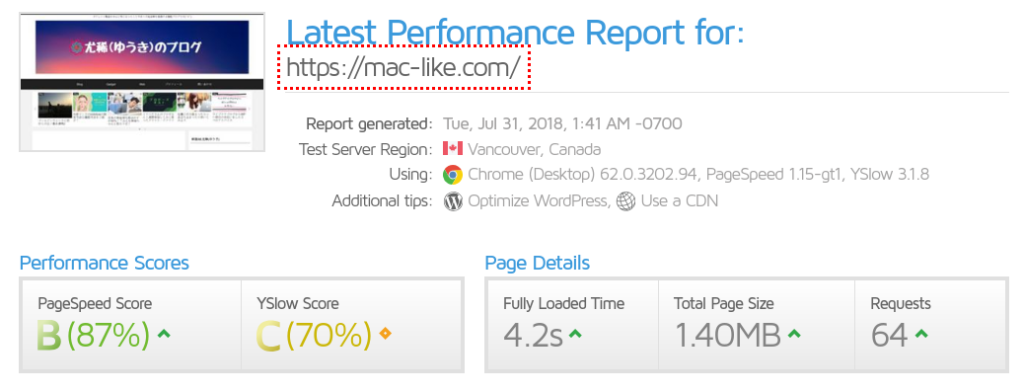
解析が終了するとこのようなページが表示されます。

ぼくのサイトのスコア
トップページにgoogle adsenseなどの広告を載せていると、
広告のデータの影響受けて低くなることがあります。
今回みやちるさん(@Miyak_Okinawa)から依頼を受けたので、速度改善のお手伝いをすることにしました。
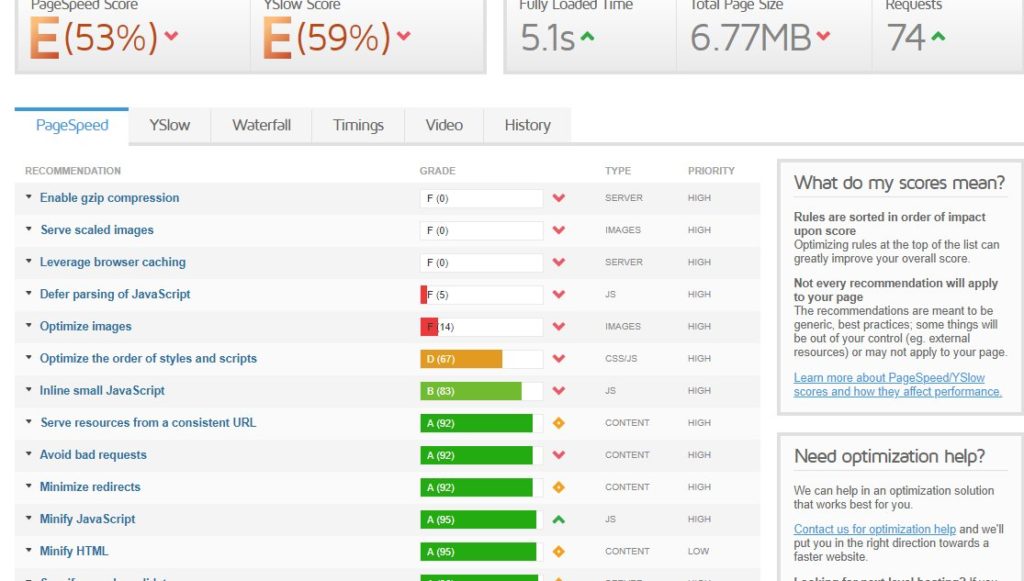
改善前がE判定。

ブログの改善前
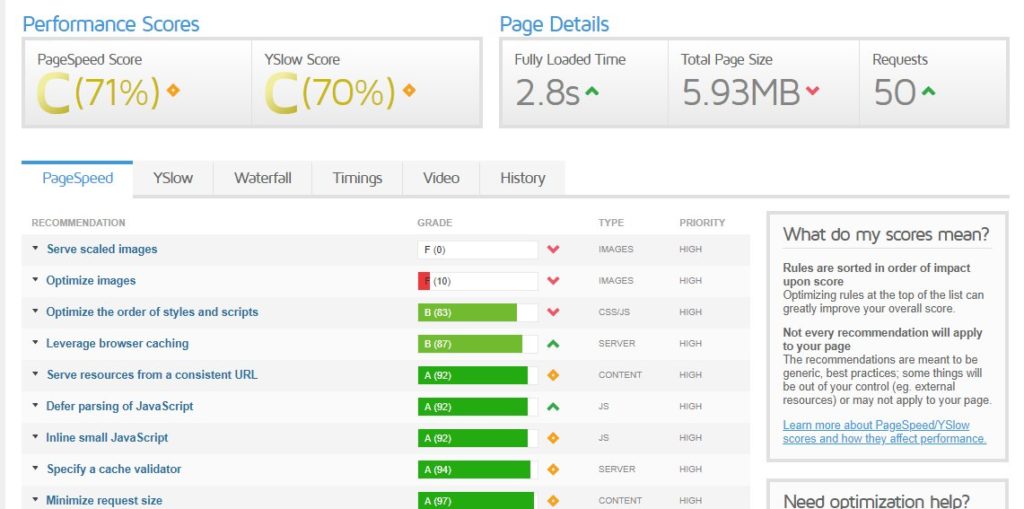
改善後にC判定まで持っていけました!

改善後はEからCに
速度改善を試した項目
みやちるさんの速度遅い原因が、2点ほどありました。
サーバー側でのGzip圧縮処理とブラウザキャッシュの利用
サイドバーのyoutube埋込み動画(プラグインを使ってPCのみ表示)
まずはこの2点を解決しようと思い色々試行錯誤しました。
Gzip圧縮処理とブラウザキャッシュの利用
Gzip圧縮処理とは、ファイル容量を圧縮して転送速度を速くしましょうって機能です。
ブラウザキャッシュは、一定期間ブラウザの方に画像情報を
キャッシュさせることによって速く表示出来るようになります。
具体的にはWPテーマ「Cocoon」の.htaccessの高速化処理のものを引用しました。
# ETags(Configure entity tags) を無視する設定
<ifModule mod_headers.c>
Header unset ETag
</ifModule>
FileETag None
# Enable Keep-Alive を設定
<IfModule mod_headers.c>
Header set Connection keep-alive
</IfModule>
# MIME Type 追加
<IfModule mime_module>
AddType text/cache-manifest .appcache
AddType image/x-icon .ico
AddType image/svg+xml .svg
AddType application/x-font-ttf .ttf
AddType application/x-font-woff .woff
AddType application/x-font-woff2 .woff2
AddType application/x-font-opentype .otf
AddType application/vnd.ms-fontobject .eot
</IfModule>
# プロクシキャッシュの設定(画像とフォントをキャッシュ)
<IfModule mod_headers.c>
<FilesMatch "\.(ico|jpe?g|png|gif|svg|swf|pdf|ttf|woff|woff2|otf|eot)$">
Header set Cache-Control "max-age=604800, public"
</FilesMatch>
# プロキシサーバーが間違ったコンテンツを配布しないようにする
Header append Vary Accept-Encoding env=!dont-vary
</IfModule>
# ブラウザキャッシュの設定
<IfModule mod_headers.c>
<ifModule mod_expires.c>
ExpiresActive On
# キャッシュ初期化(1秒に設定)
ExpiresDefault "access plus 1 seconds"
# MIME Type ごとの設定
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType text/js "access plus 1 weeks"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType application/pdf "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 1 weeks"
ExpiresByType application/x-font-ttf "access plus 1 year"
ExpiresByType application/x-font-woff "access plus 1 year"
ExpiresByType application/x-font-woff2 "access plus 1 year"
ExpiresByType application/x-font-opentype "access plus 1 year"
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
</IfModule>
</IfModule>
# Gzip圧縮の設定
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# 古いブラウザでは無効
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html
# 画像など圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/js
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-opentype
</IfModule>
上記の項目を.htaccessに入れるだけでgzip圧縮やキャッシュ設定など色々してくれます。
.htaccess設定するの怖い方はプラグインがあるのでそちらを使ってみましょう。

サイドバーの埋込み動画の除去

サイドバーに出ていた埋込み動画
こんな感じで出ていました。プラグインで出していたのかな?
これも原因で遅くなっていた&スマホで見る人が多いので
サイドバーに出している意味あまりないと思ったので除去してもらいました。
まとめ
いかがだったでしょうか?
改善点は人それぞれだとは思いますが、
- Gzip圧縮
- ブラウザキャッシュの利用
- 画像最適化
はしておいた方がいいかもしれませんね。
他にも様々なブログに関するお悩み解決をしています。
をご覧ください。




コメントお待ちしてます!